The beauty of Visual Studio Code is how easy it is to customize. I've spent tons of time learning how to optimize VS Code for me, so I wanted to share how you can do it too!

Let's look at 5 different ways you can customize your VS Code.
1. Themes
Themes are probably the first and easiest way to customize your VS Code to look much nicer. There are so many themes out there, but here are a few of my favorites.
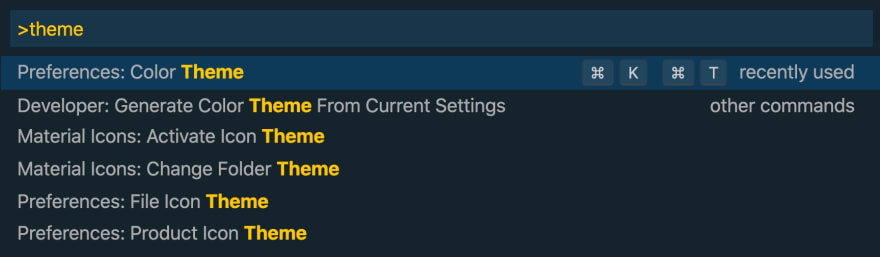
You can update your theme by installing it as an extension and then selecting it in the command palette. Search for "theme".
Then, select the theme you want to use.
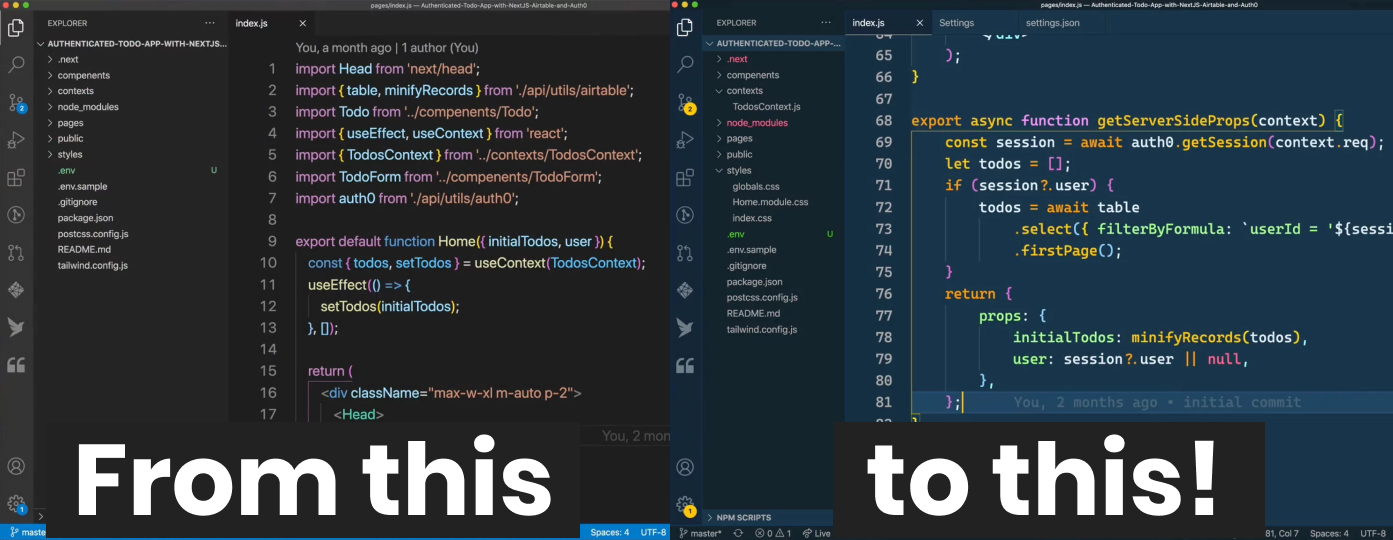
As you can see, I personally use the Cobalt 2 theme from Wes Bos!
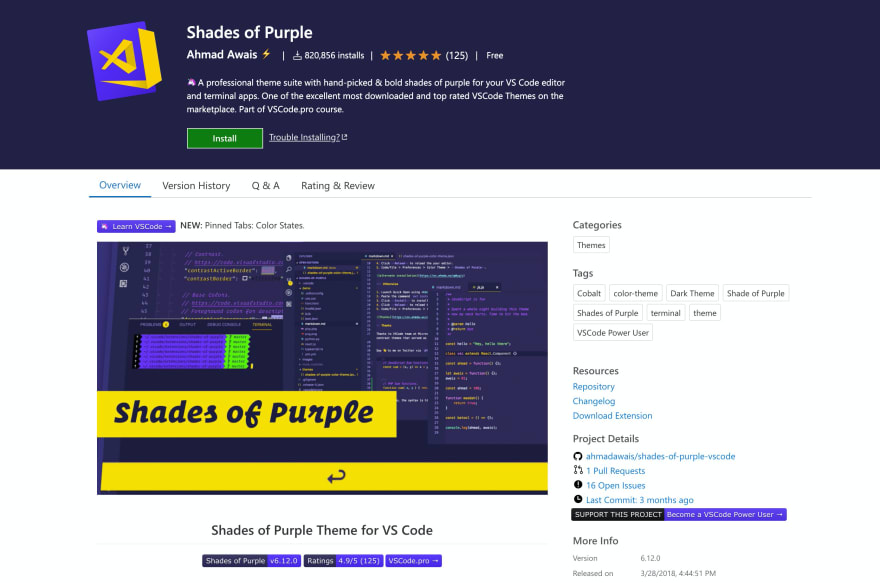
My second favorite is probably Shades of Purple from Ahmad Awais.
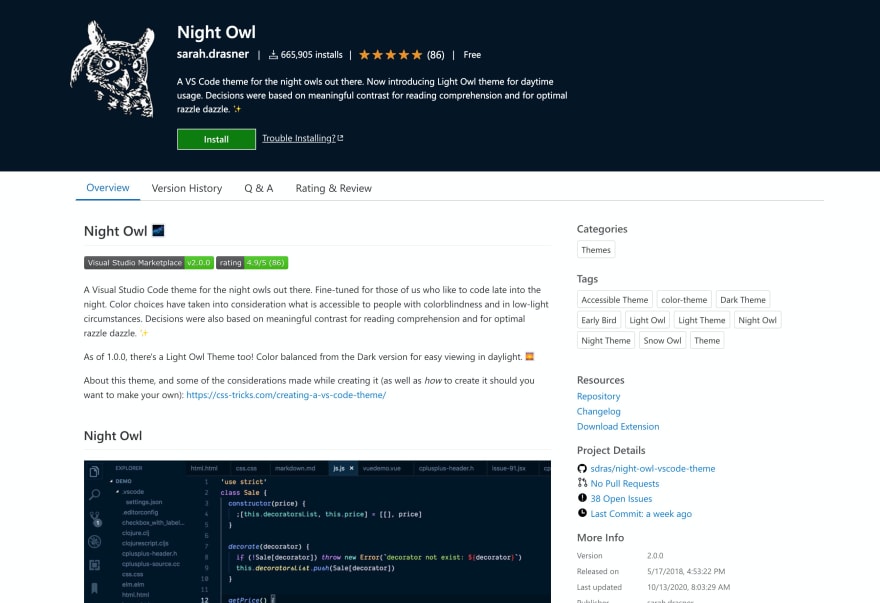
Lastly, Night Owl from Sarah Drasner is amazing as well!
2. Font
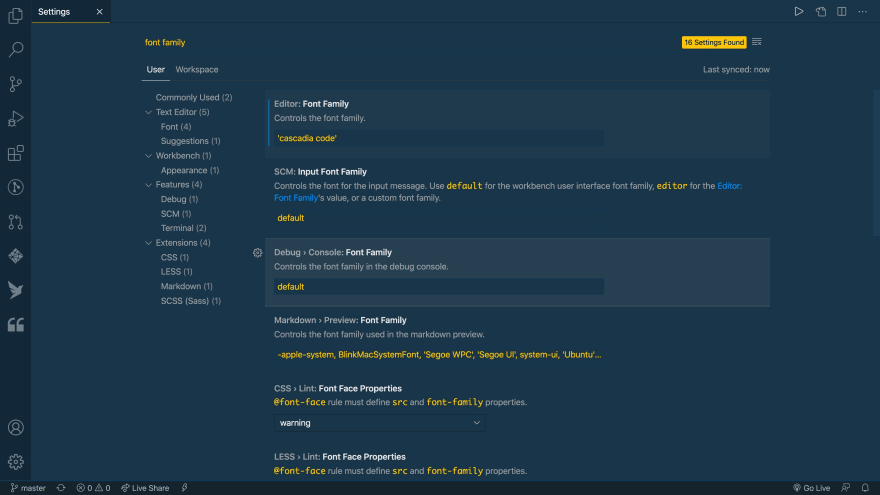
Your font is the second thing that can really make your VS Code stand out. You can change it inside of your settings.
I am currently using the Cascadia Code font from Microsoft which is free!
Previously, I used Fira Code which is also free!
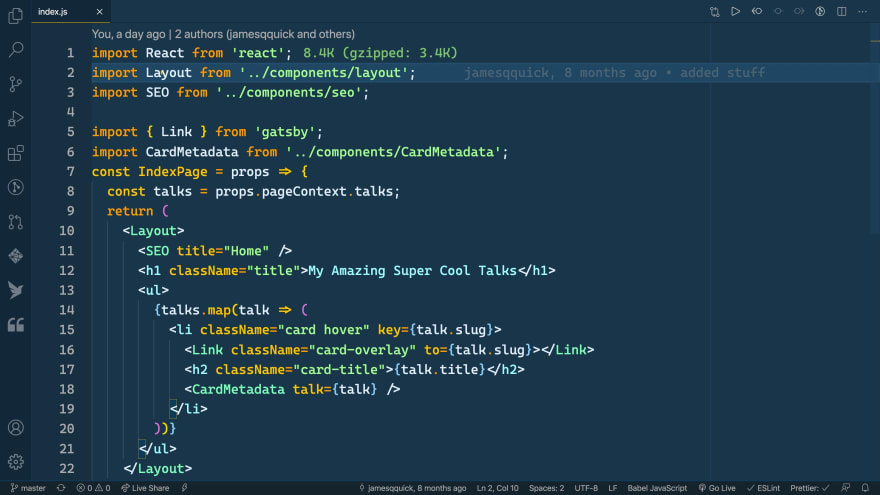
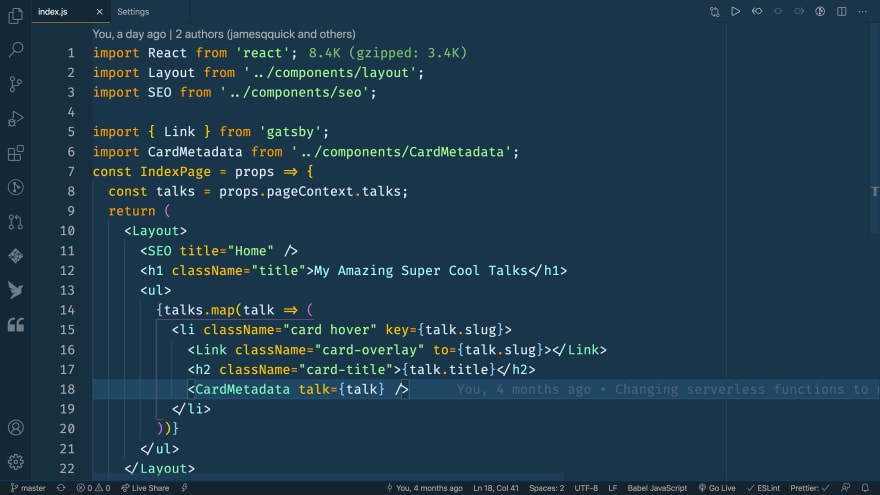
Font Ligatures
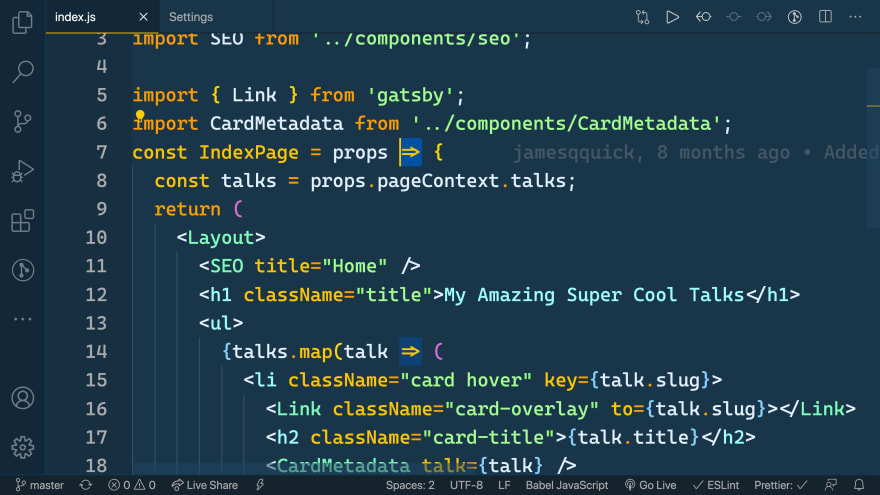
If you look closely at those screenshots, you might notice there are some characters that seem a bit different. If I zoom in a bit and highlight the arrows, you'll be able to see them now.
I love Font Ligatures so I turned them on as soon as I found out how to do it. You can turn them on in your settings as well.
3. Extensions
We mentioned extensions above for changing how your VS Code looks, but extensions add a lot more than just aesthetics. They provide almost any sort of functionality that you think VS Code might be missing out of the box. Trust me, you can find an extension for almost anything.
Download the Free VS Code Cheat Sheet!
Here are my top 10 extensions for Web Development.
- Auto Rename Tag
- Bracket Pair Colorizer
- JavaScript (ES6) Snippets
- Live Server
- Polacode
- Prettier
- Advanced New File
- Git Lens
- Live Share
- Quokka
More details in the video.
4. Custom Settings
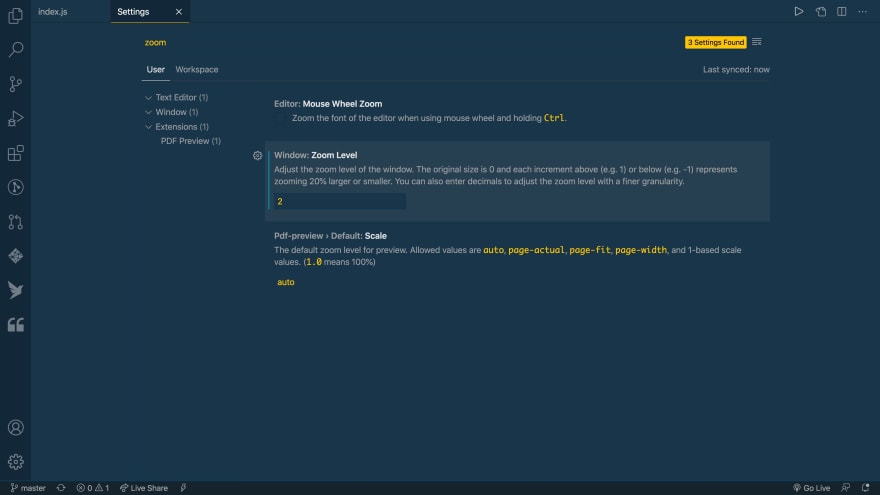
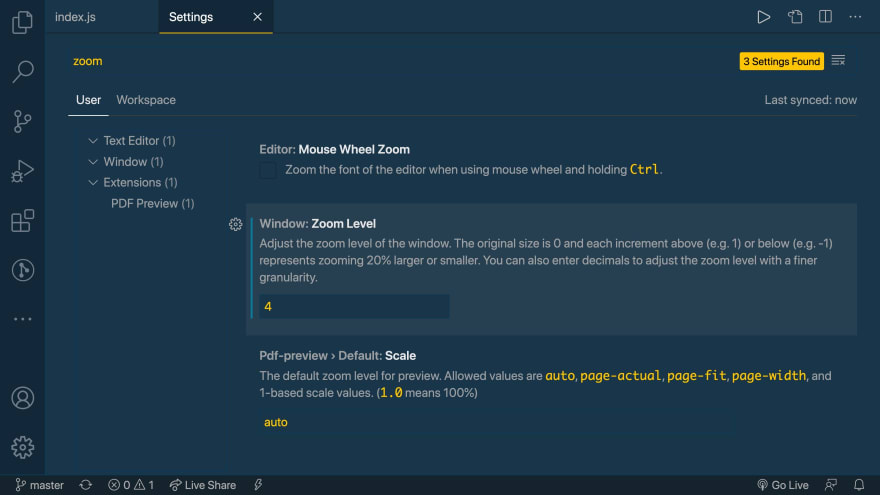
I've shown you a few different settings that you can customize, but there are tons more. The really cool thing is that the changes take place immediately. Here's an example.
My zoom level starts out at 2.
As soon as I update that setting, VS Code immediately displays the changes.
Honestly, I would recommend scrolling through the settings that are available and trying them out. In the meantime, here are a few extra fun ones.
- cursor blinking|style|width - customize your cursor
- format on save -automatically format your code when you save
- editor->rulers - add rulers to your code to keep readable
- editor->wordWrap - automatically wrap your code
- window->title - customize the title bar at the top of VS Code
- editor->minimap->enabled - toggle the minimap on/off
Again, there are so many. Do some searching and see what you find!
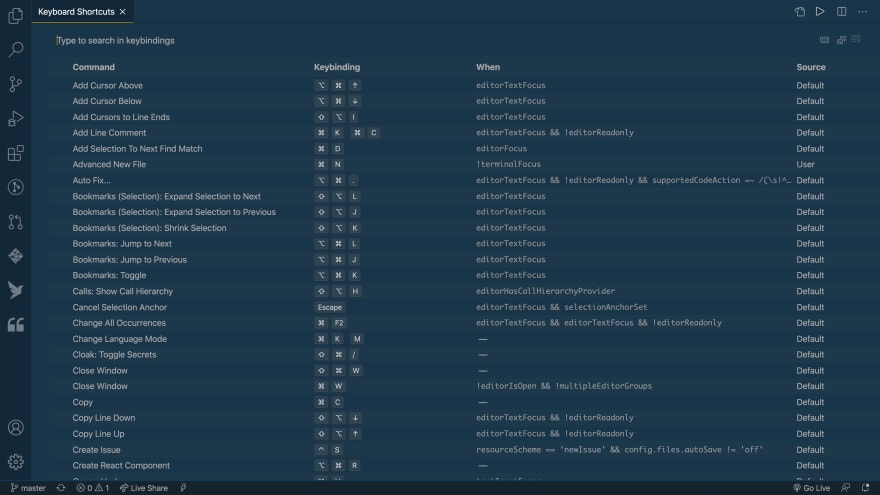
5. Keyboard Shortcuts
First off, I love shortcuts! I try to learn as many shortcuts as I can to save myself some time as a developer. In general, the more time you spend on your keyboard and not your mouse, the better off you'll be.
VS Code gives you full customization over your shortcuts. You can override any keyboard shortcuts that you want to.
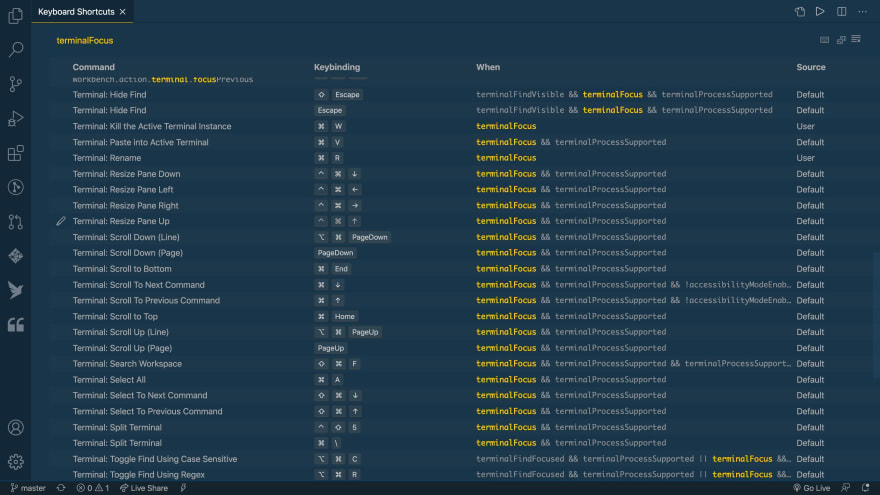
The real power with these shortcuts comes with the "when" property. You have the ability to customize "when" a shortcut should be used. For example, if you only want a shortcut to be used when you are working in the terminal, you can use that as a condition.
The use of the "when" is extremely powerful and you can find more info on how it works in the full documentation.
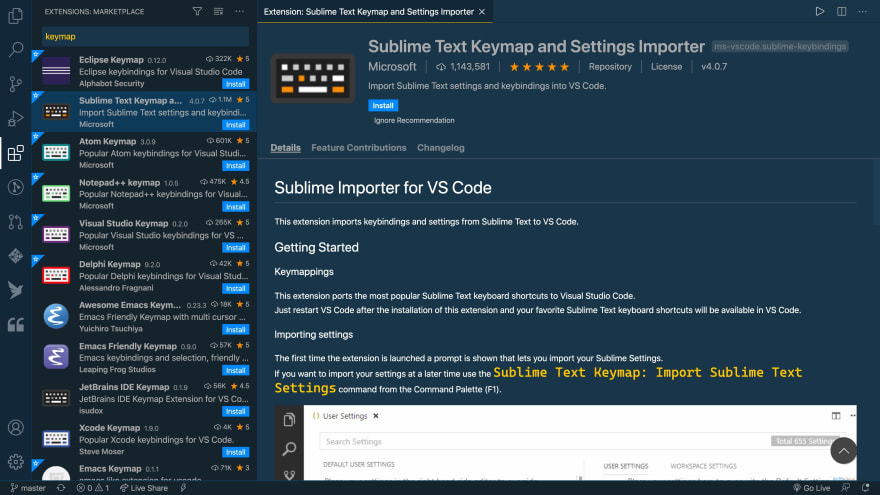
If you prefer shortcuts from other editors, you can also download keymap extensions which will allow you to import shortcuts from editors like Atom, Sublime, etc.
Wrap Up
I could go on and on about customizing VS Code, but hopefully that gives you an idea. If you want more videos on VS Code, make sure to check out my VS Code playlist on YouTube!